Difference between revisions of "Canvas Tools Move"
| Line 15: | Line 15: | ||
If this checkbox is toggled active then a dashed box will encircle the boundary of the currently selected Canvas Layer(s) or active selection. | If this checkbox is toggled active then a dashed box will encircle the boundary of the currently selected Canvas Layer(s) or active selection. | ||
| − | |||
| Line 50: | Line 49: | ||
* '''Rotate -45 Degrees''' Counter-clockwise. | * '''Rotate -45 Degrees''' Counter-clockwise. | ||
* '''Rotate +45 Degrees''' Clockwise. | * '''Rotate +45 Degrees''' Clockwise. | ||
| + | |||
=== [[File: ToolDistort.png|60px|caption|]] Distort Transform Tool=== | === [[File: ToolDistort.png|60px|caption|]] Distort Transform Tool=== | ||
:[[File:DistortTransformToolSettings.png|thumb| 278px |none|]] | :[[File:DistortTransformToolSettings.png|thumb| 278px |none|]] | ||
Latest revision as of 23:03, 4 June 2020
 Move Tool
Move Tool
Interactively move the currently selected Canvas Layer(s), alternatively, if a selection is active then the area which the selection is covering of the current Canvas Layer will be moved.
The amount of offset used for the move is determined by the distance the cursor is clicked and dragged in the canvas view.
When the shift key is held down during tool interaction movement will be constrained to horizontal and vertical movement.
The 'Arrow' keys can also be pressed to 'Nudge' the Move Tool action a single pixel in the corresponding direction.
Show Boundary
If this checkbox is toggled active then a dashed box will encircle the boundary of the currently selected Canvas Layer(s) or active selection.
 Free Transform Tool
Free Transform Tool
Interactively Move, Rotate and Scale the currently selected Canvas Layer(s), alternatively if a selection is active then this area of the currently Layer will be transformed.
A box bounding of the current selection area or selected Canvas Layer(s) with handles at the corners and edge centres will be displayed in the Canvas View.
To perform transforms the following methods can be used, a corresponding cursor icon representing the method in the areas where available:
- Move: Drag the cursor inside the bounding box. When the shift key is held movement will be constrained horizontally and vertically.
- Rotate: Drag the cursor outside the bounding box.
- Scale: Drag the cursor from any of the handles at the corners or edge centres of the bounding box. When the shift key is held and a corner handle is dragged the scale will be contained to the same amount in both width and height.
During the interaction of the tool any transforms will be previewed using 'Bilinear interpolation'. When a transform operation is completed high quality 'Bicubic interpolation' is used.
To complete a transform operation the following methods can be used:
- Press enter key.
- Double click cursor in the transform area bounding box.
- Switch to another Canvas Tool or perform another action (a confirmation Dialog Window will be displayed to confirm the transform).
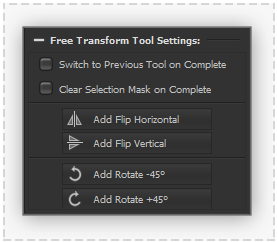
Preset Transform Buttons
The following buttons will add the described transform to current. Pressing additional buttons will add further transforms to the previous:
- Flip Horizontal.
- Flip Vertical.
- Rotate -45 Degrees Counter-clockwise.
- Rotate +45 Degrees Clockwise.